You've been using Node wrong all along
I love Node.js. I've been using it both professionally and casually for several years now. Node.js is a great way to normalize development between client and server, because it can execute JavaScript. And that's not even the best feature.
Well up until recently, I've been using Node the hard way. I had to generously sprinkle in console log messages to track down where things were broken. I had a sense this was the wrong way of doing things, but I just wanted to debug fast and didn't want to spend time looking into the debugging technologies available.
I didn't save any time skipping this step.
Node Inspector uses the BlinkTools* Inspector to allow you to debug node as if the code were client-side javascript. With Node Inspector, You can set breakpoints, pause and play execution, view stack frames... Its just really great. It is easy to install via npm, with just one command:
sudo npm install -g node-inspector
You can run and use the tool with two separate commands once its installed. First, start the inspector:
node-inspector
Then run your node script using node-debug:
node-debug server.js
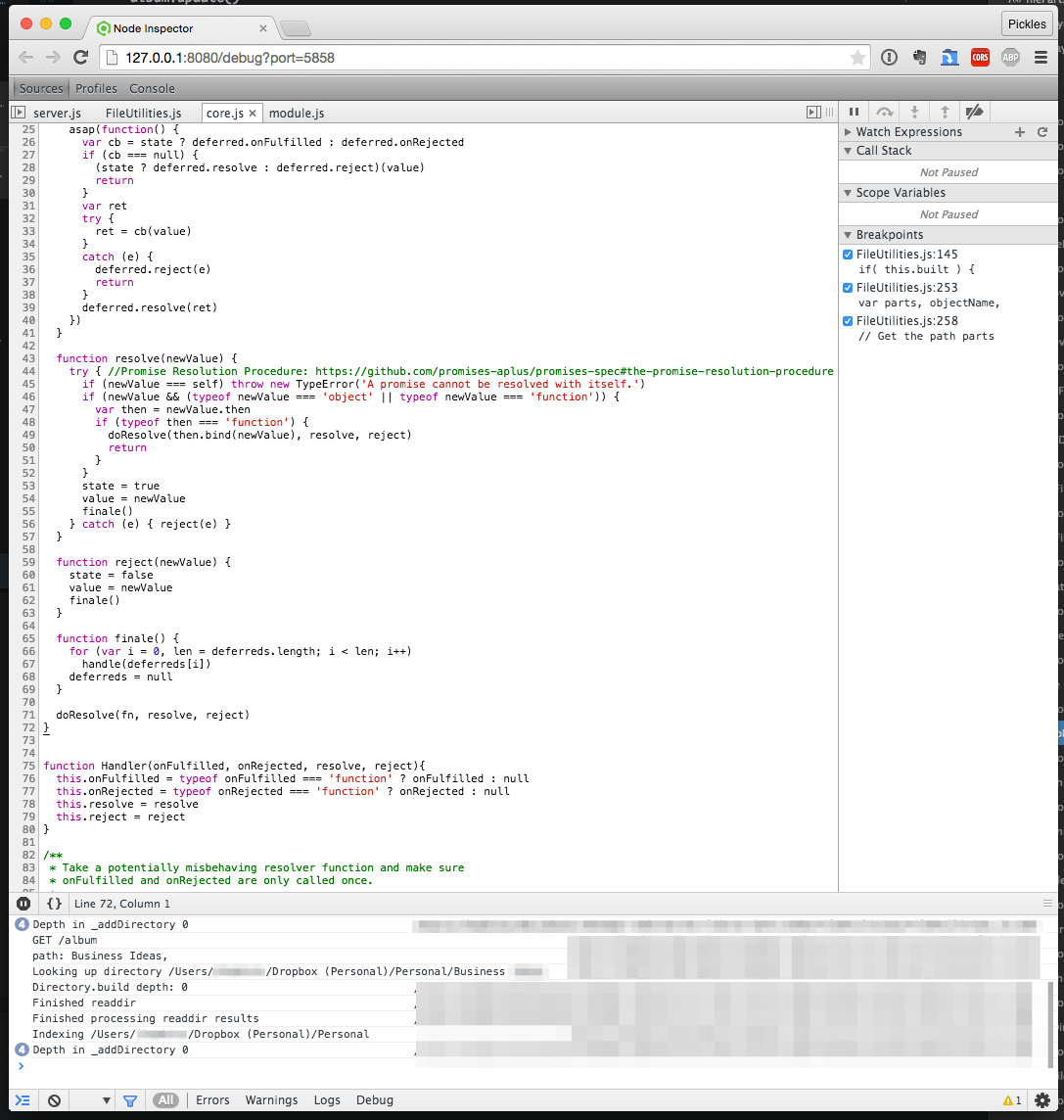
Anyone who uses Chrome's Developer tools will feel right at home inside the Node Inspector, and if you have any familiarity with web inspectors in general, this paradigm should be recognizable. Here is what it looks like:

I've only been using it for a little while, but so far I love it and I've decided I was nuts to try using Node without it. Give it a try, you should be able to get it up and running in 5 minutes.
* Blink is Chrome's fork of WebKit, which I haven't really noticed much differentiation from yet.